何か開発したいやテーマの変更を考えている場合などはテスト環境用のサイトで試してから本環境に移行するのが安全!
失敗して元に戻せない等のトラブルが起きないようにテスト環境を作りましょう!
エックスサーバー(Xserver)で簡単にWordPressのテスト環境を作る方法を説明しています。
テスト環境の作り方は簡単にまとめると以下のようになります。
- テスト環境(移行先サイト)用のサブドメインを作成
- テスト環境(移行先サイト)用にWordPressをインストールする
- Basic認証でサイトに鍵をかける
- 本番環境(移行元サイト)のデータをエクスポートする
- 本番環境のデータをテスト環境へインポートする
以上のような流れになります。
テスト環境で使うサブドメインの設定(作成)方法
サブドメインは反映まで少々時間が掛かりますので、まずエックスサーバー(Xserver)でサブドメインを作成します。
エックスサーバーにログイン後、インフォパネルの場合は「ご契約一覧」の中の「サーバー管理」を押します。
https://www.xserver.ne.jp/![]()



最初のログインの時点で「サーバーパネル」にログインすると少しだけ短縮できます。

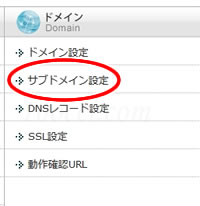
サーバーパネル内の「サブドメイン設定」を押します。

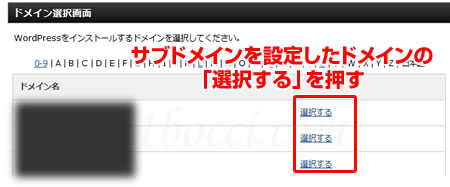
「ドメイン選択画面」に移ります。
サブドメインを設定したいドメインの「選択する」を押します。

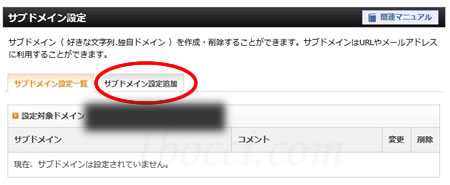
今までサブでメインを使った事がありませんでしたので、「サブドメイン設定一覧」は何も無い状態です。
「サブドメイン設定の追加」を押します。

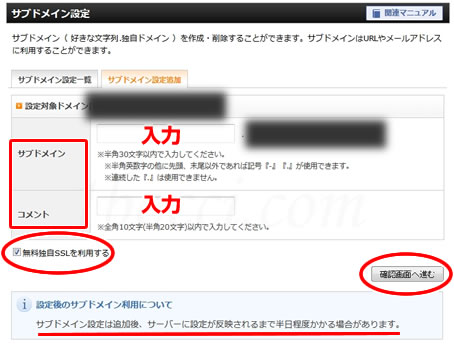
任意のサブドメイン名を入力し、コメントには用途など分かりやすいメモを記載、そして忘れてはいけない「無料独自SSLを利用する」にチェックが入っていることを確認し、「確認画面へ進む」を押します。

サブドメイン設定は追加後、サーバーに設定が反映されるまで半日程度かかる場合があります。
はじめにも記載した通り、サーバー設定が反映されるまで時間が掛かることもあります。
そのため、「テスト環境ほしい!」と思ったらすぐ行動に移しましょう!
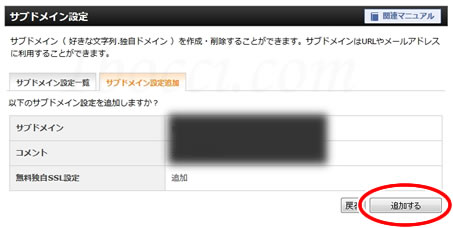
「確認画面へ進む」を押した後、サブドメイン設定の確認画面に移ります。
間違いなどがなければ「追加する」を押します。

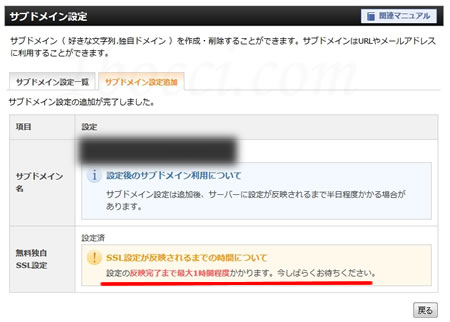
これでエックスサーバーにおけるサブドメインの設定(作成)は完了です!
作り方も簡単なのでここまではあっと言う間に終わります!
但し、設定の反映までは少し時間が掛かります。

設定の反映完了まで最大1時間程度かかります。今しばらくお待ちください。
サブドメインの設定がまだ反映されていない場合は、アクセスしても以下のように表示がされます。

プログラム設定の反映待ちである可能性があります。
しばらく時間をおいて再度アクセスをお試しください。
サブドメインの設定反映までこのまま待っても良いですが、先にワードプレスをインストールしておくとスムーズに進めれますので、次はワードプレスをインストールします。
テスト環境サイトにWordPressをインストールする
テスト環境サイトにWordPressをインストールする方法です。
とは言っても、やり方は通常のWordPressのインストールと変わりませんのでサクサク終わらせましょう!
左メニューの「WordPress簡単インストール」を押します。

サブドメインを設定したドメイン名の「選択する」を押します。

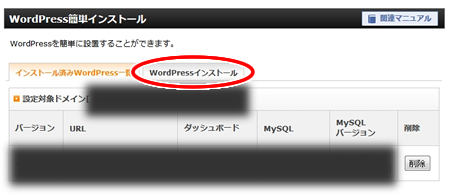
「インストール済みWordPress一覧」が選択されていますので「WordPressインストール」を押して切り替えます。

まずは「インストールURL」を先ほど設定したテスト環境サイト用のサブドメインに変えます。
他入力する箇所は以下になります。

- ブログ名:テストサイトなどテスト環境用のサイト名
- ユーザ名:テスト環境サイトのWordPressにログインする時のユーザー名
- パスワード:テスト環境サイトのWordPressにログインする時のパスワード
- メールアドレス:自分のメールアドレス
- キャッシュ自動削除:ONにする(初期設定のまま)
- データベース:自動でデータベースを生成する(初期設定のまま)
入力が終わったら「確認画面に進む」を押します。
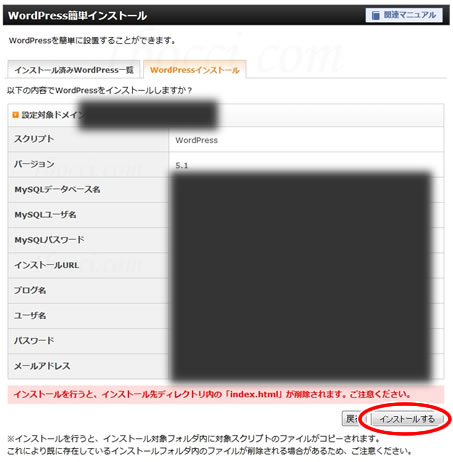
WordPressのインストール先など間違いないことを確認したら「インストールする」を押します。

これでテスト環境のサブドメインのサイトにもWordPressがインストールされました!
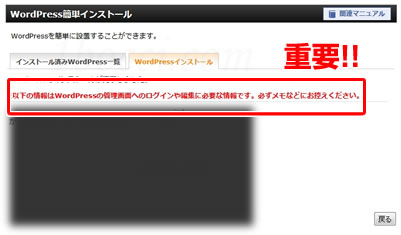
データベースの情報が表示されますので、WordPressのID・パスワードと一緒に保存をしましょう!

「戻る」を押すと、先ほど「インストール済みWordPress一覧」には1URLしかありませんでしたがサブドメイン分が追加されているはずです。

Basic認証を設定の仕方
現状のままですとサブドメインのサイトに誰でもアクセスでき、開発環境が丸見え状態でセキュリティ面でも好ましくありません。
また、Googleからは重複コンテンツとみなされる可能性も十分にあるためSEO的にもよくありません。
Basic認証とは、基本的なユーザー認証方式で基本認証と言われたりもしています。
Basic認証の設定をすると、「ユーザID・パスワード」が必要となるため特定の人しかアクセスすることがでません。
そのためBasic認証を設定する事で自分もしくは開発者だけがサイトを触れるようにした方が良いです。
この設定方法もエックスサーバー(Xserver)なら簡単です!
左メニューの「アクセス制限」を押し、Basic認証を設定したいドメインの「選択する」を押します。


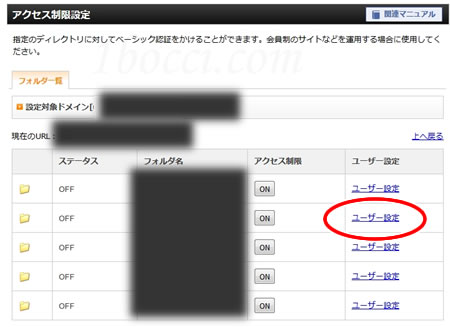
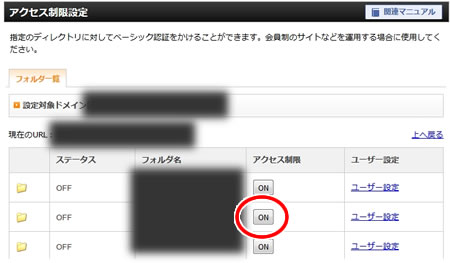
「アクセス制限設定」の画面に移ります。
Basic認証を設定するサブドメインのフォルダ横の「ユーザー設定」を押します。

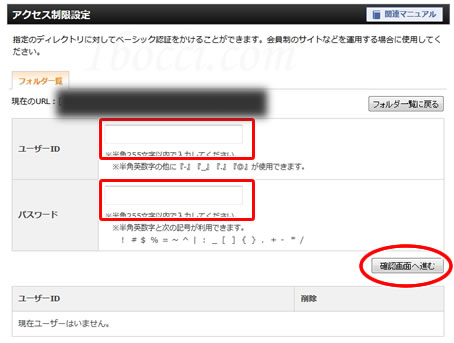
Basic認証の「ユーザID」「パスワード」を入力して、「確認画面へ進む」を押します。

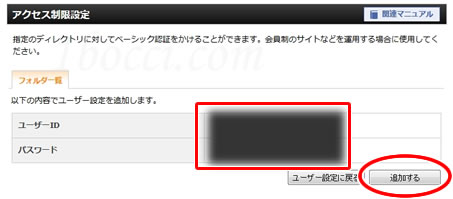
確認画面に移りますので間違いがなければ「追加する」を押します。

「ユーザーの追加が完了しました。」と表示がでます。

再度、アクセス制限設定の画面に戻り「アクセス制限」の「ON」を押します。

「ベーシック認証の設定変更が完了しました。」と表示がでれば設定は無事済みました!

では、試しにテスト環境用のサブドメインのワードプレスにアクセスをしてみると・・・
Basic認証の設定をしているので「ユーザー名」と「パスワード」を求められます。

これで誰にも見られずコッソリとサイトをいじる事ができます♪
本番環境のデータをテスト環境に移行する方法
テスト環境用のサイトも作成できましたので、次は本番環境のデータをテスト環境に移す方法です。
データを移すやり方には、FTPでデータを丸ごとダウンロードしアップロードする方法やデータベースのMySQLファイルをエクスポート・インポートするなど色々ありますが、初心者や小難しいことは分からない私はプラグインで楽をします!
All-in-One WP Migration(プラグイン)を使って移行
WordPressのプラグインは本当に無料で使えるものが多い!
本当に感謝したいっ!!
というわけで、本番環境のデータをテスト環境へ移すために「All-in-One WP Migration」を使います!

「All-in-One WP Migration」の使い方は少し長くなるので以下で説明していますので参考にして下さい。
参考テスト環境・サイト引越しのデータ移行方法にはAll-in-One WP Migration
「All-in-One WP Migration」は本当に秀逸なプラグインです。
簡単に使い方を説明すると。
- 本番環境(移行元サイト)のデータファイルを1クリックで一式エクスポートする
- テスト環境(移行先サイト)にエクスポートしたデータファイルをドロップ&ドラッグでインポートする
余計な事は不要!
本当簡単にデータを丸々移すことができます!
「All-in-One WP Migration」でデータを移した後は少しだけWordPressの設定を触ります。
WordPressのちょっとした設定
ここまででテスト環境サイトとしてはほぼ完成ですが、2点ほど設定を触ります。
1つ目。
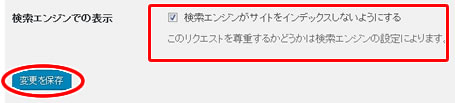
Basic認証をしているためGoogleなどの検索エンジンにクロールされる事はありませんが、念のためインデックスされないようにしておきます。
年には念のためです!
やり方は、「設定」>「表示設定」を選択し「検索エンジンがサイトをインデックスしないようにする」にチェックを入れて「変更を保存」をクリックするだけです。

2つ目。
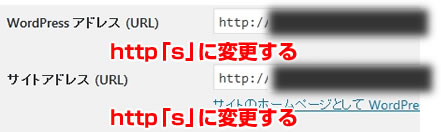
サブドメインを作る際「無料独自SSLを利用する」にしています。
現状「http」にアクセスするようになっていますので、これを「https」に変更しておきます。
やり方は、「設定」>「一般」を選択し「WordPressアドレス(URL)」と「サイトアドレス (URL)」を「https」に書き換えて「変更を保存」をクリックするだけです。

その際Basic認証が求められますので入力します。
最後にちょっとした補足です!
本環境とテスト環境は、なるべく同じ環境下にするを心がけるのが大事です。
全く違う環境ですと元に戻したときに不都合が起こる可能性もあります。
以下の2点は合わせておけるなら合わせるようにします。
- PHPのバージョン
- MySQLデータベースのバージョン
私がテスト環境サイトを作成した際、本環境とテスト環境の「MySQLバージョン」が違いました。
- 本環境=古いバージョン
- テスト環境=新しいバージョン
MySQLの設定の確認は、エックスサーバーのメニュー「WordPress簡単インストール」>ドメイン選択から確認したいドメインの「選択する」を押すと確認ができます。
また、メニュー「データベース」>「MySQL設定」でも確認ができます。
MySQLのバージョンを上げるためには「移行ツール」を使えば良いのですが、時間が少し掛かりそうという事と面倒だったためしていません。
問題が起きたときにバージョンアップしようと考えていましたが、特に私の環境の場合は問題はありませんでした。
しかし、何かトラブルが起きてしまっては面倒なのでなるべく同じ環境下で行なうのが良いです。
また、バックアップはしっかり!!
https://www.xserver.ne.jp/![]()
初心者でも使いやすいカスタマイズ性!
SEO・表示速度・モバイル対応の先進設計!
国内最高峰「SEOに強い内部構造」!
息を飲むほど美しい「洗練されたデザイン」!